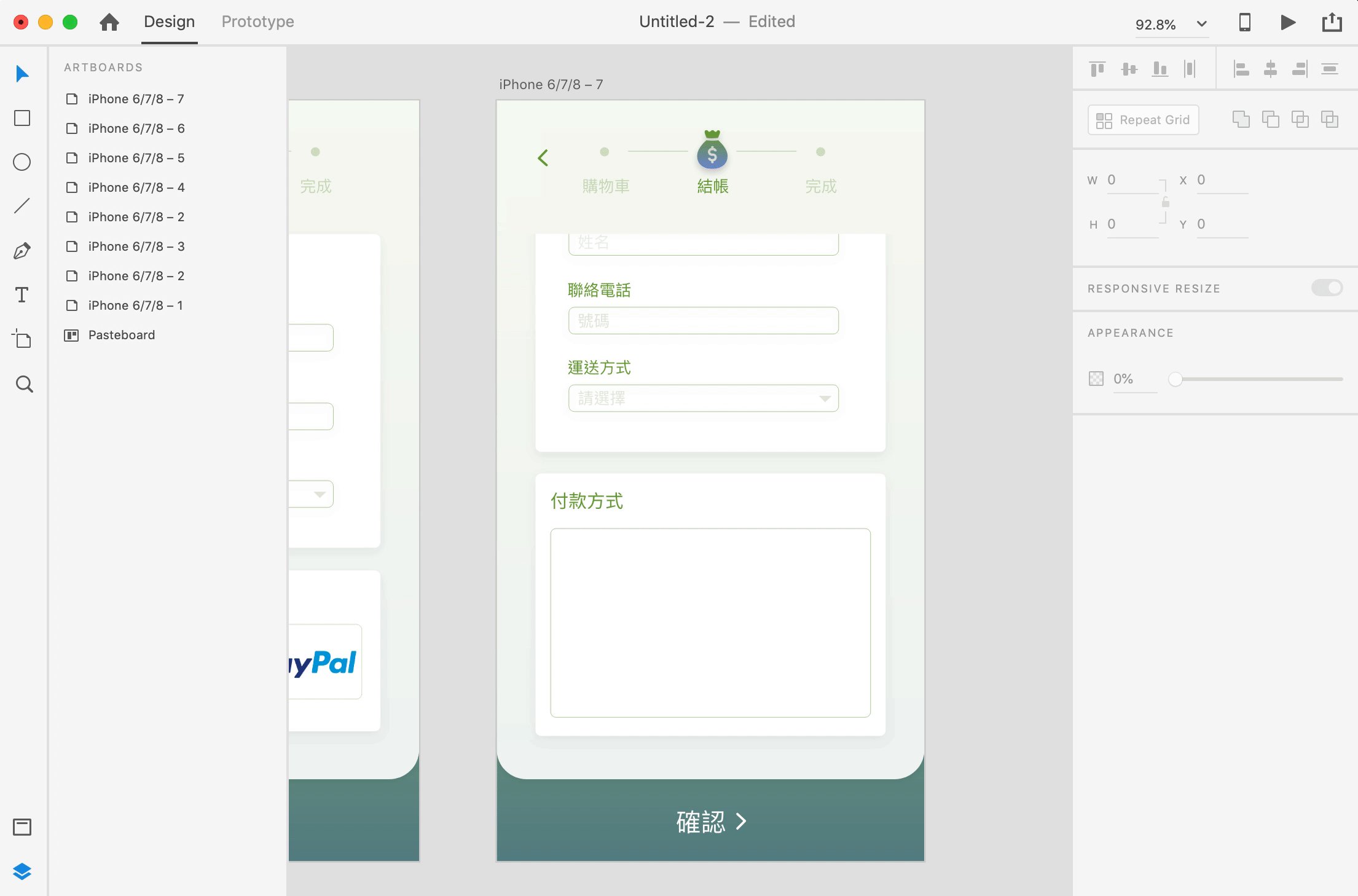
上一篇已經完成前兩個Artboard,這一篇會繼續做下一個Artboard的分享。
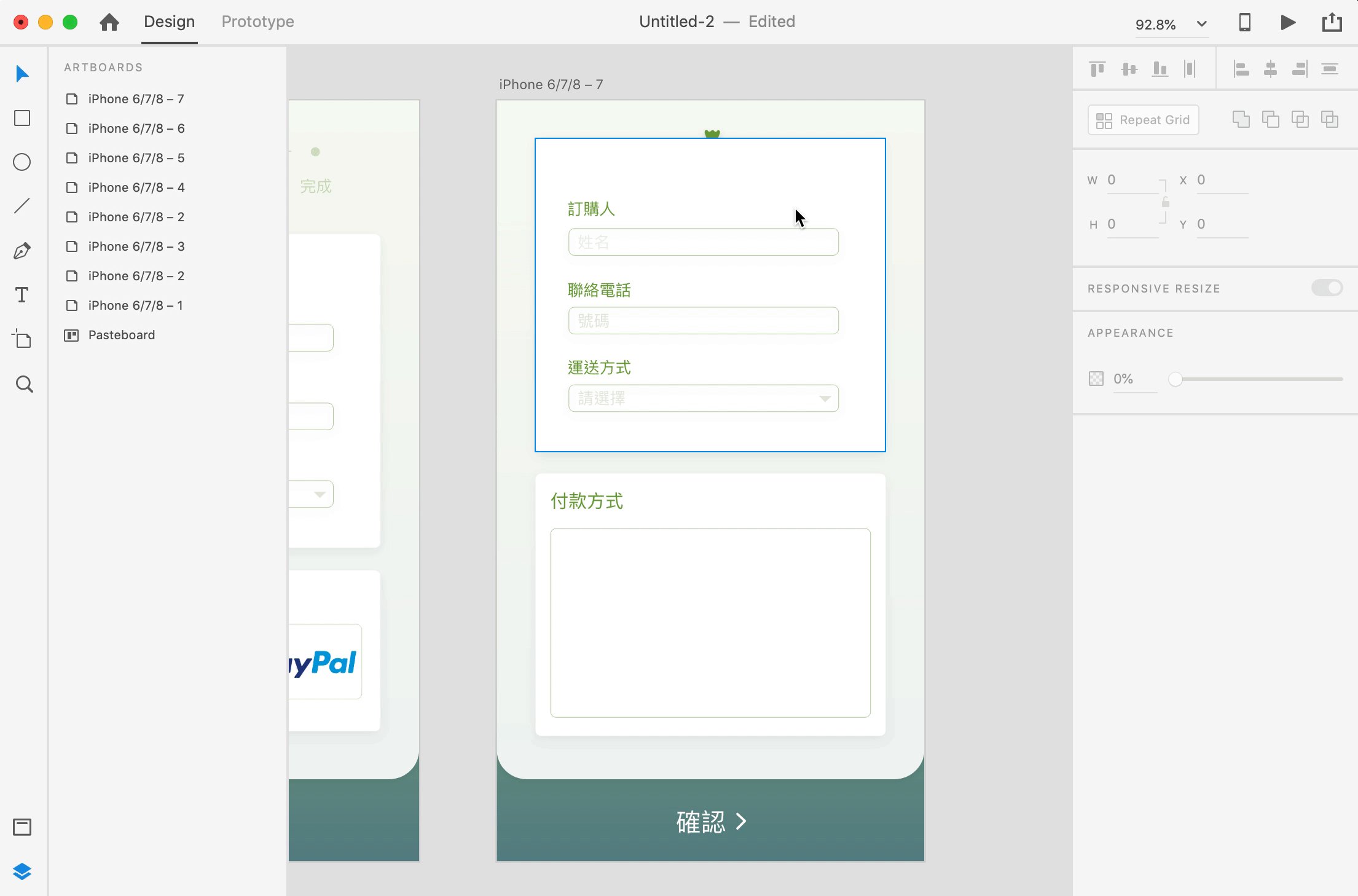
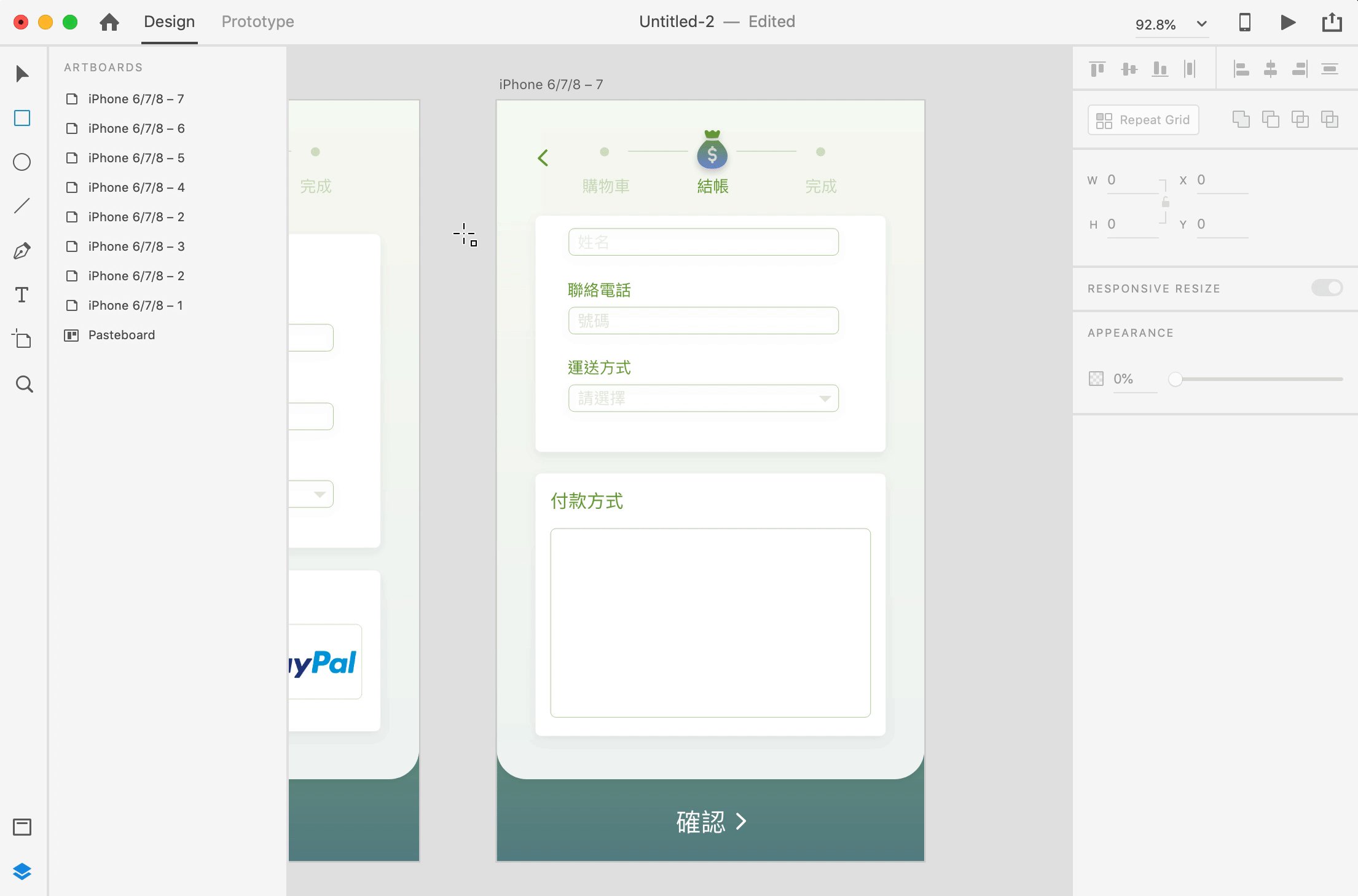
這個Artboard是想要設計成點開付款方式的VISA會變大展開成一張VISA卡的樣子,上面有欄位讓使用者填寫付款資訊,讓使用者有真的在使用VISA卡付款的感覺。那我們一樣開一個新的Artboard,把需要的物件都複製過去,因為VISA會變大張,所以先拉一個框表示VISA卡的大小,把付款方式的框也一起拉長,上面的框往上推。
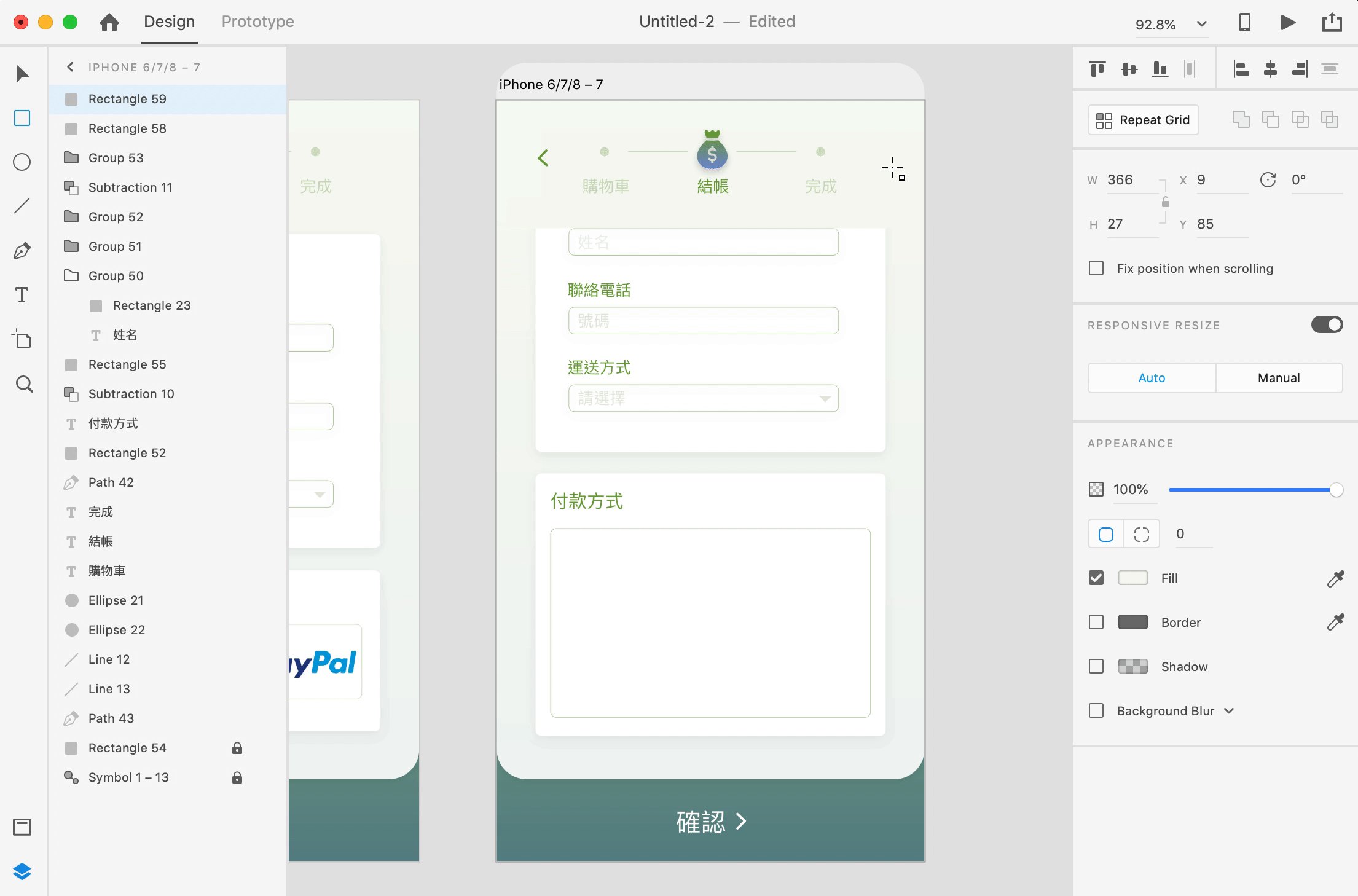
把訂購資料的框拉小道差不多原本的位置,超過框的物件就刪掉,再拉一個方形色快把超出去的地方遮掉,模擬框滑上去會被遮掉的效果。
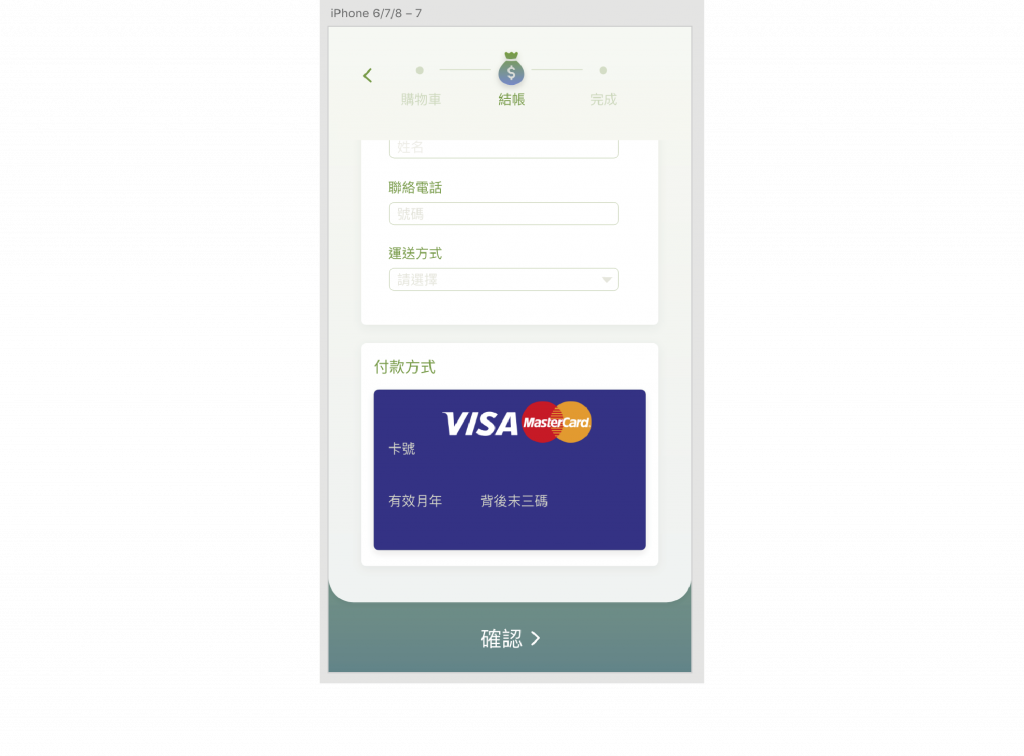
接下來做下面的VISA卡,想要模擬真的VISA卡,找了下面的圖片當參考。
底色用紫藍色,把原本的VISA logo 放到卡片上方,,把需要使用者填寫的項目放上來。
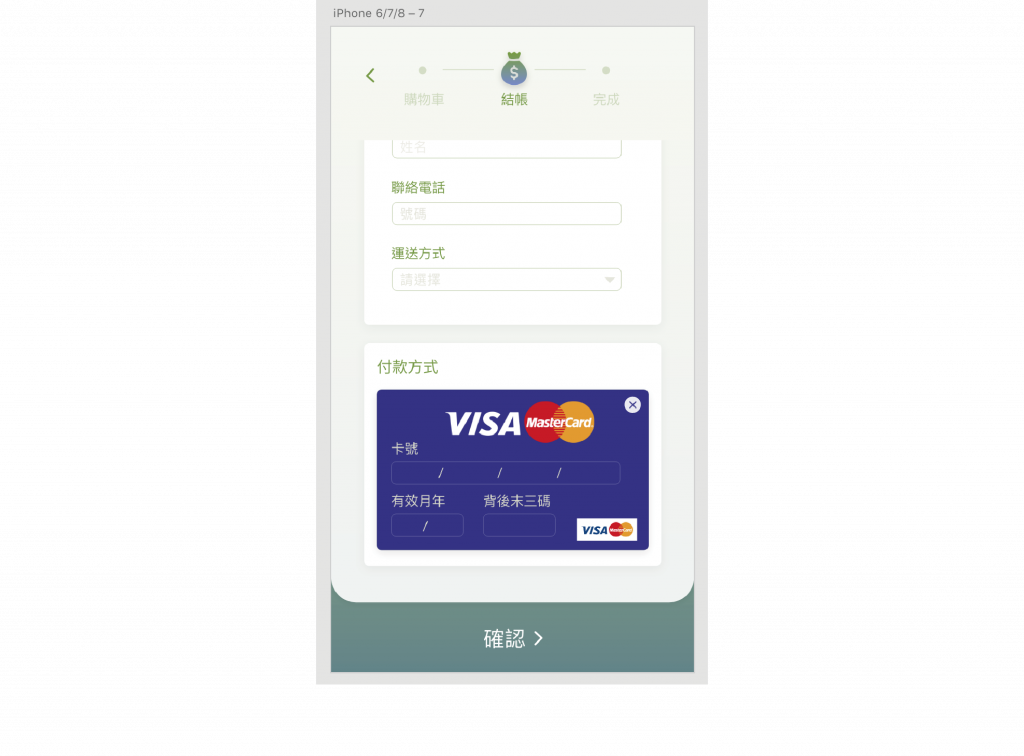
把填寫框加上,在右下角放一個小VISA讓整個感覺更擬真,最後在右上角加上叉叉,讓使用者可以關閉VISA卡。
今天就到這囉,下一篇會把剩下的頁面都分享完,掰喵!
